# 微信小程序放大缩小官方解决方案
微信官方的api 永远很简单,永远香气飘飘~ [参考资料]: https://developers.weixin.qq.com/miniprogram/dev/component/movable-area.html
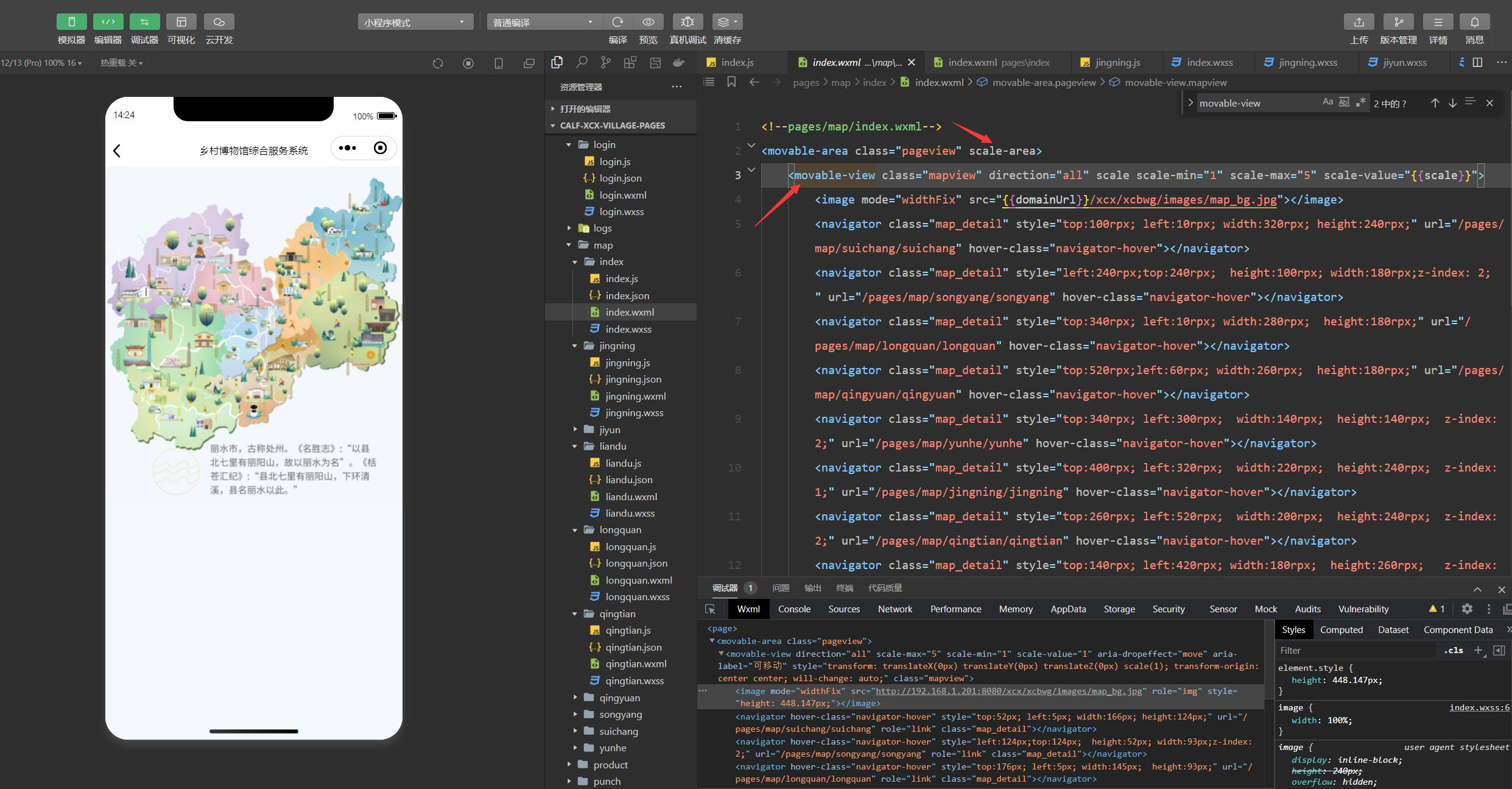
# 代码图1

# 代码1
<!--pages/map/index.wxml-->
<movable-area class="pageview" scale-area> //scale-area 关键属性
<movable-view class="mapview" direction="all" scale scale-min="1" scale-max="5" scale-value="{{scale}}"> //关键属性
<image mode="widthFix" src="{{domainUrl}}/xcx/xcbwg/images/map_bg.jpg"></image>
<navigator class="map_detail" style="top:100rpx; left:10rpx; width:320rpx; height:240rpx;" url="/pages/map/suichang/suichang" hover-class="navigator-hover"></navigator>
<navigator class="map_detail" style="left:240rpx;top:240rpx; height:100rpx; width:180rpx;z-index: 2; " url="/pages/map/songyang/songyang" hover-class="navigator-hover"></navigator>
<navigator class="map_detail" style="top:340rpx; left:10rpx; width:280rpx; height:180rpx;"
</movable-view>
</movable-area>
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
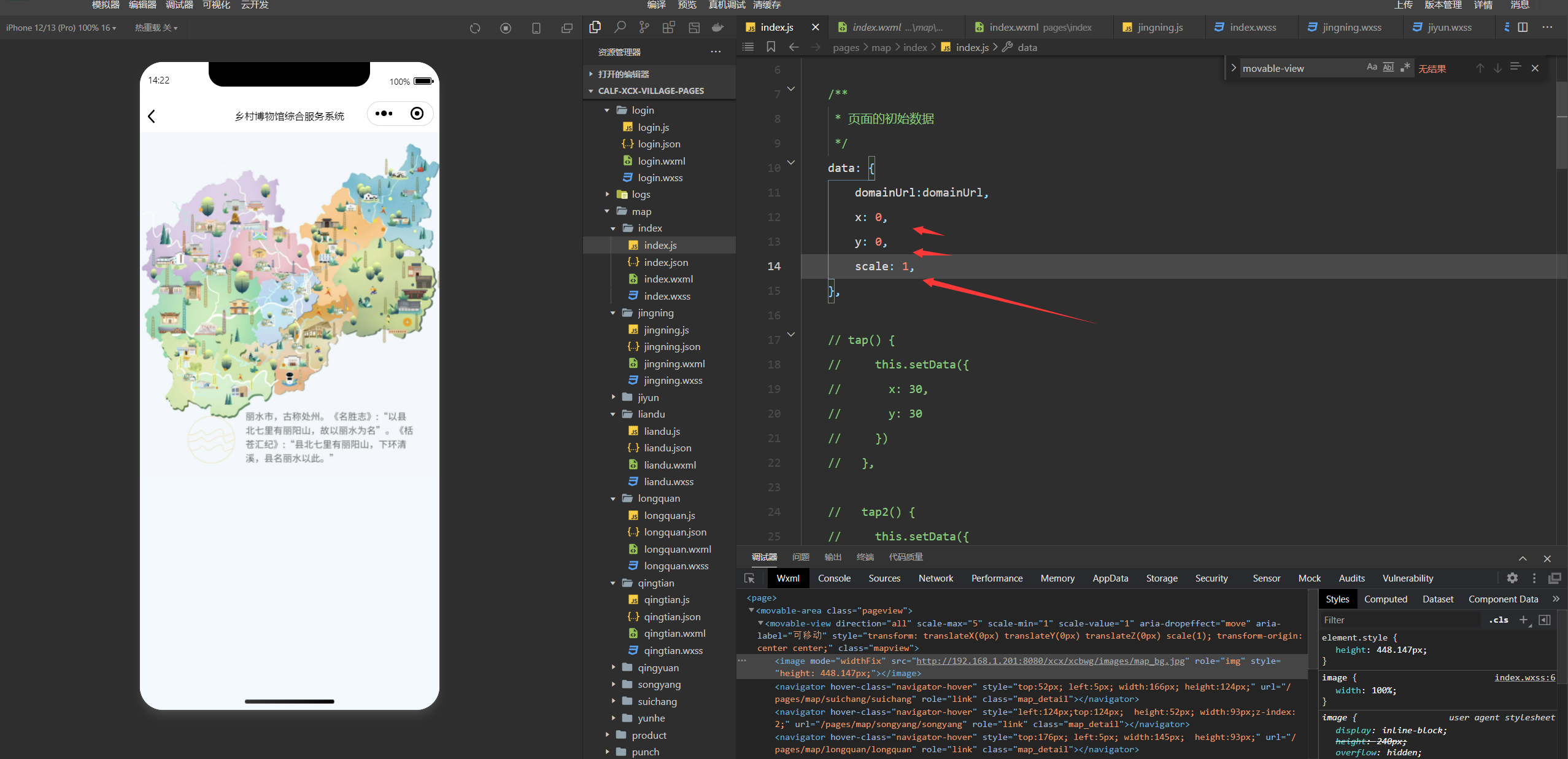
# 代码图2

# 代码2
// pages/map/index.js
const util = require('../../../utils/util.js') //引用外部的js文件
const domainUrl = require('../../../confi').domainUrl
const config = require('../../../confi');
Page({
/**
* 页面的初始数据
*/
data: {
domainUrl:domainUrl,
x: 0, //-----关键属性
y: 0, //-----关键属性
scale: 1, //-----关键属性
},
onChange(e) {
console.log(e.detail)
},
onScale(e) {
console.log(e.detail)
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
[参考资料]: (https://developers.weixin.qq.com/miniprogram/dev/component/movable-area.html )