# 判断是否是promise
function isPromise(obj) {
return !!obj //有实际含义的变量才执行方法,变量null,undefined和''空串都为false
&& (typeof obj === 'object' || typeof obj === 'function') // 初始promise 或 promise.then返回的
&& typeof obj.then === 'function';
}
1
2
3
4
5
6
2
3
4
5
6
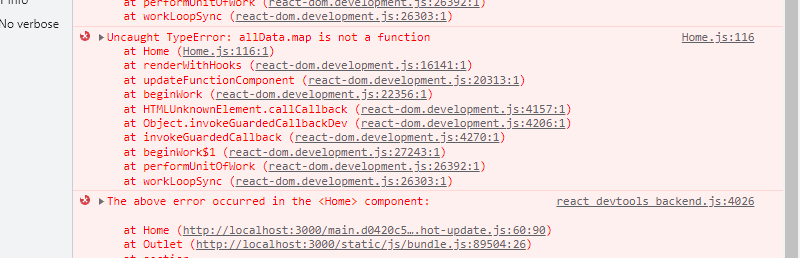
# 解决 .map is not a function(参考 (opens new window))
发生“object.map 不是函数”错误是因为该map方法未在对象上实现。要遍历对象,请使用该Object.keys() 方法获取对象键map()的数组并在键数组上调用该方法。

{Object.keys(allData).map((item, index) => {
return (
<li className="item" key={index}>
<div className="cover">
<img src={images[index]} alt="" style={{'height':"100%",'width':'100%'}}/>
</div>
{/* <p className="mytxt"><span>{item.ProjectName}</span><span>{new Date(item.CreateTime)}</span></p> */}
<p className="mytxt">
<span>{item.ProjectName}</span>
<span>{new Date(item.CreateTime).toLocaleString()}</span>
</p>
</li>
);
})}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
该Object.keys (opens new window)方法返回对象键的数组,我们可以在该数组上调用该Array.map方法。
请注意,您还可以使用 Object.values() (opens new window) 方法来获取对象值的数组。
const obj = {
num1: 4,
num2: 8,
};
// 👇️ [4, 8]
console.log(Object.values(obj));
const result = Object.values(obj).map(value => {
console.log(value); // 👉️ 4, 8
return value * 2;
});
// 👇️ [8, 16]
console.log(result);
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
如果您只关心对象的值,则可以使用该方法获取对象值的数组,并使用该Object.values方法遍历该数组Array.map。
如果需要数组中对象的键和值,可以使用 Object.entries (opens new window) 方法。
const obj = {
name: 'James',
country: 'Chile',
};
// 👇️ [['name', 'James'], ['country', 'Chile']]
console.log(Object.entries(obj));
const result = Object.entries(obj).map(([key, value]) => {
console.log(key); // 👉️ name, country
console.log(value); // 👉️ James, Chile
return {[key]: value};
});
// 👇️ [{name: 'James'}, {country: 'Chile'}]
console.log(result);
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
该Object.entries方法返回一个数组数组,其中内部数组由 2 个元素组成 - 键和值。
我们使用数组解构来解构每个内部数组的keyandvalue并在我们的map方法中直接使用变量。