# react 挂载dom 没挂载上问题;
bug: react 在函数组件 挂载dom第一次拿不到;

export default function Project() {
// 模型展示。
let scene, camera, renderer, control;
const cont3d = useRef();
const init = () => {
renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
let cont3dDom = cont3d.current;
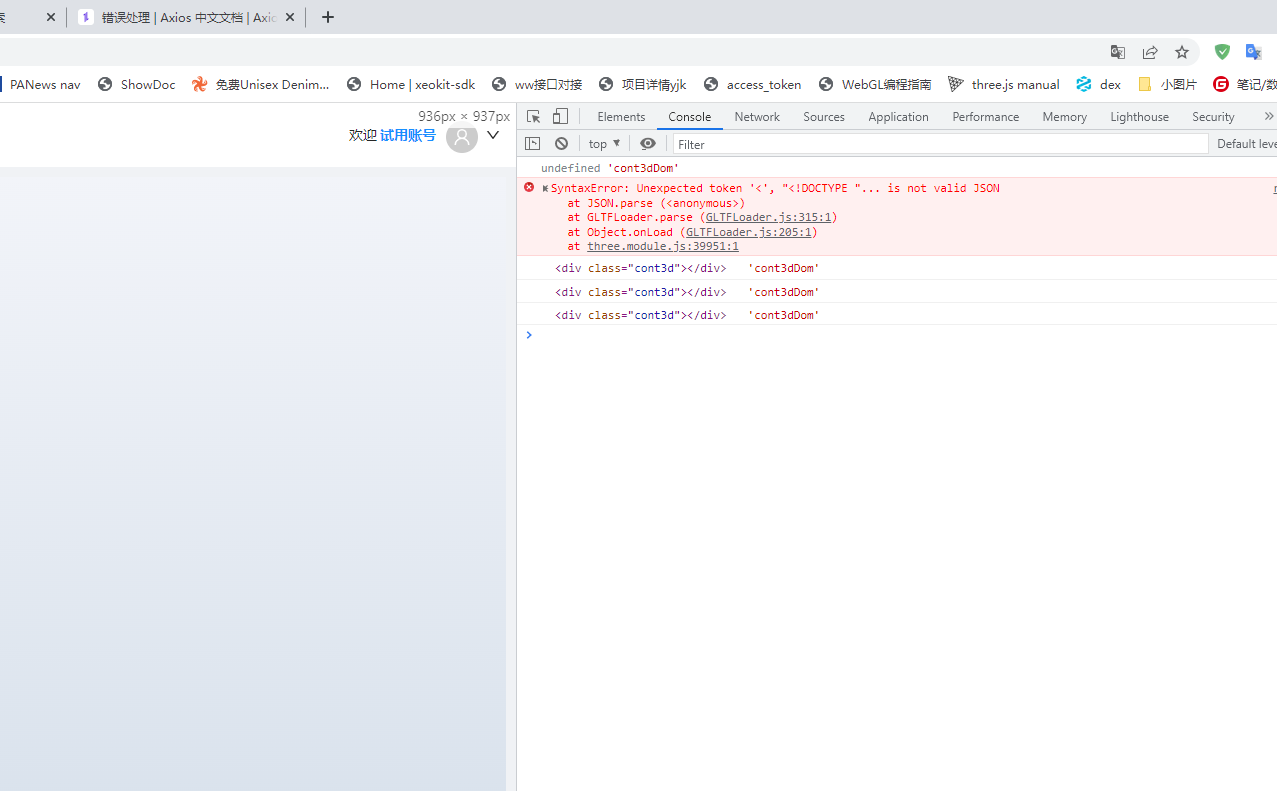
console.log(cont3dDom, "cont3dDom"); //拿不到dom。。。
// cont3dDom.appendChild(renderer.domElement);
//环境光
let ambient = new THREE.AmbientLight(0xffffff, 0.6);
scene.add(ambient);
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
解决方案: 因为第一次拿不到,反而后面几次可以拿到,可以直接做一个非空判断;
拿到dom之后再做下一步操作
let cont3dDom = cont3d.current;
if (typeof cont3dDom == "undefined") {
return;
} else {
// console.log(cont3dDom, "cont3dDom");
cont3dDom.appendChild(renderer.domElement);
}
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8